

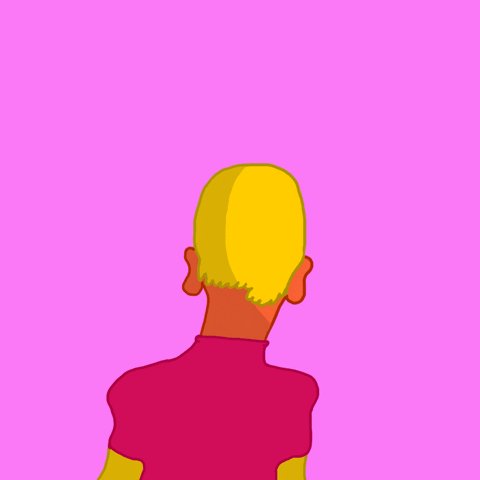
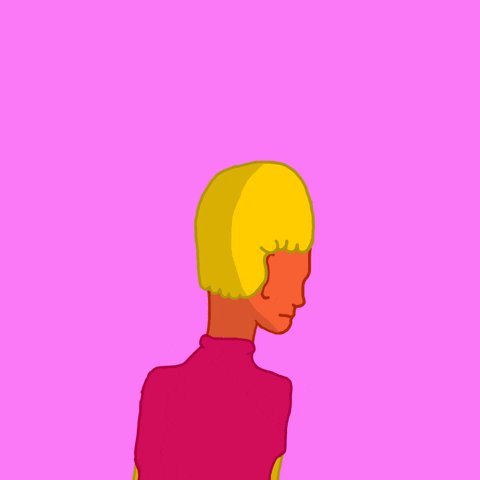
Zooming into the page a few times will cause the image to be pixelated and the edges and curves of the elements inside to become jagged, as you can see in the image below: Try zooming in a page that contains a GIF image and watch the GIF become pixelated and its contents blurred.įor example, the following GIF recording of an SVG animation looks fine at this small size:Ī GIF recording of the SVG Motion Trails demo by Chris Gannon. Whereas GIFs-a raster image format-do not. An SVG image will look super crisp on any screen resolution, no matter how much you scale it up. The first advantage to using SVG over GIFs-or any image format, for that matter-is, unsurprisingly, SVG’s number one feature: resolution-independence. So, here is why I think you should use SVG instead of GIFs whenever you can. And this applies to more than just animated icons. The ability to animate SVG images is what gives it this advantage and ability. SVGs can indeed replace GIFs in many places, just like they can replace other raster image formats for candidates like those mentioned above. The first thing that crossed my mind when I saw them was that they were perfect candidates for SVG and should be created as SVG images, not GIFs. However, last week, a link popped up in my Twitter timeline that linked to a set of icons that are animated as GIFs.
#GIFSICLE RESIZE BLURRY CODE#
And if you’re going to animate any of those, creating your animations by animating the SVG code is the sensible way to go.

Generally speaking, the images listed above are usually perfect candidates for SVG. Not only should the image be a good candidate for SVG, but SVG should also be a good candidate for the image. If the image size is much less as a PNG, for example, then you should use PNG, and serve different versions/resolutions of that image using srcset, or, depending on what you’re working on and trying to achieve. Of course, if you have an image that is better suited for the raster format-such as a photograph or a very complex vector illustration (that would normally have a very big size as an SVG), then you should use a raster image format instead. non-complex, vector-based illustrations,.But this, of course, only applies to images that are good candidates for SVG, such as: They are one of many reasons that make SVG images better than raster images, including GIFs. Its animation capabilities are one of its most powerful features, giving it a distinctive advantage over all other image formats. SVG can do much more than display static images. File Size, Page Load Time & Performance.Animation Techniques & Animation Performance.If you can't achieve the file size you require with these methods, consider resizing the image to smaller dimensions or cutting the animation duration. The fuzz factor represents how similar colors can be considered as equal. It will give poor results for converted videos or photo slide shows, where most pixels between each frame are significantly different. It may give huge file size reduction in some cases when images have large, static areas, e.g., a recorded screen capture of some program. The results heavily depend on the nature of the image. This option keeps the first frame in the background and makes unchanged parts of the following frames transparent. This will not do anything for most GIFs but can be useful in some special cases. This method will search for identical or very similar consecutive frames, remove them and merge their display duration. Useful for long gifs with a high frame rate.Īnother option is to remove only duplicate frames. The frame drop option can remove every second, third, or fourth frame to reduce frame rate and, therefore, file size. It makes multiple variations of your input image, and you can choose the one with the best size/quality ratio for your needs. This tool shrinks the GIF file size by reducing the number of colors in each frame.Įach GIF frame can use up to 256 unique colors, and by reducing this number, you can achieve a smaller file size. This is the default method and should work for any GIF. You can adjust the compression level with a simple slider to get the best result for your use case. It can reduce the animated GIF file size by 30%-50% at the cost of some dithering/noise. GIF compressor optimizes GIFs using Gifsicle and Lossy GIF encoder, which implements lossy LZW compression.


 0 kommentar(er)
0 kommentar(er)
